设置登录界面 Zero Trust Access Settings
About
这部分设置开发者写得比较简单。如果没有自己的域名,方法略有不同,如果有自己的域名,有些步骤不按开发者的顺序做更好。
另外,默认的登录方式只有给邮件发一次性PIN码,如果经常要登录就比较麻烦,设置一些其他登录方法会更方便。
这里就记录一下包括添加其他登录方法在内的整个设置过程。
对有自己的域名和没有的两种情况做出不同说明。
一,添加和定义用户组
添加Admin并设为默认组。按照开发者说明做就可以。
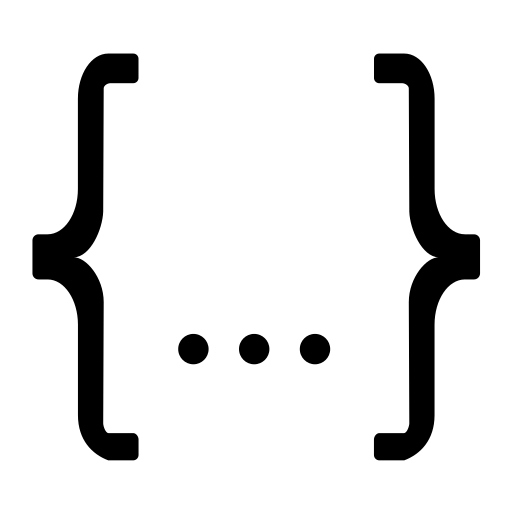
在cloudflare的管理面板 - zero trust - Access - Access Groups - Add a group - Group name命名 - set as default group打勾 - 在group configuration里添加规则。
Include - selector是email - value是加入这个组的成员的email地址,这个email可以用来接收一次性PIN码。
如果要设置其它登录方式,比如google和github,用来登录google和github账号的email如果和接受PIN码的email不同,都要分别填在value里。
如需添加访客可以定义不同组,之后再对不同组设置不同的登录规则。

二,添加其他登录方式。
如果你想用其他登录方式,可以现在先添加好,这样方便后面一起设置。
1, 到zero trust - settings。其中的general - login page里可以自定义登录界面会显示的名字LOGO等。
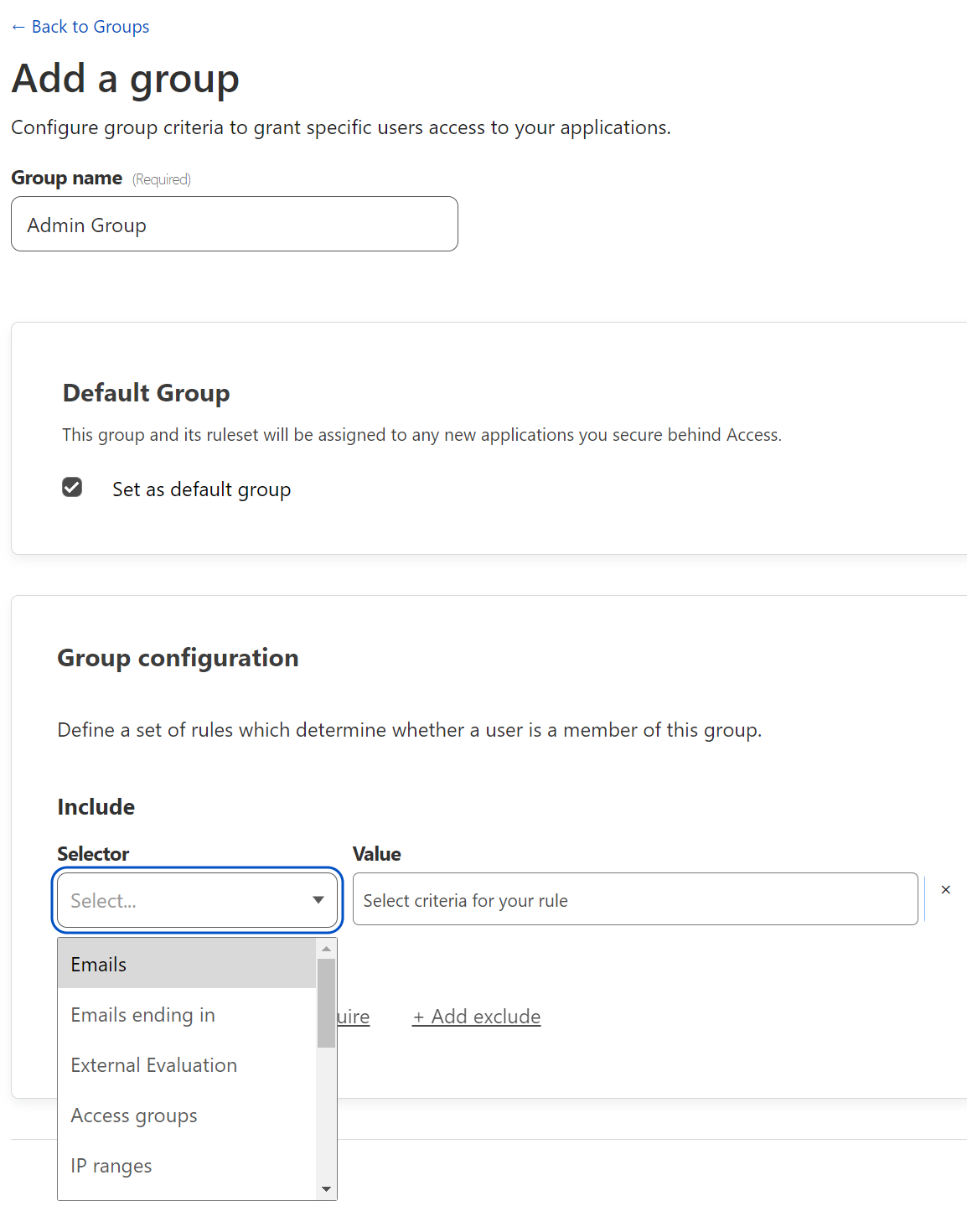
2, 到zero trust - settings - authentication里,
- App Launcher,打开Accept all available identity providers。
Rules - Add a rule - Rule name (命名) - Rule Action (allow) - Assign a group勾选Admin。如有需要也可以用Include添加不在已定义的用户组里的其他用户,或添加其它定义。
- 然后在Login Methods - add new - one-time PIN是默认的,另外有多种方式可选,
因为建microfeed时候都用了github,首选github,这个的设置也非常简单,点进去有详细说明,主要就是在github填写cloudaccess这边的两个网址,生成ID和密码后再填回authentication里。
我同时设置了Google,但这并非必要。
在authentication里对Google的设置说明和现在google实际的界面不完全一样。Google的界面看起来比github复杂,步骤也多一些,实际上只是需要多填个人主页信息和联系信息,其他一样。
设好后回到authentication的首页测试,设置成功如下图所示。

三,添加Self-hosted Application
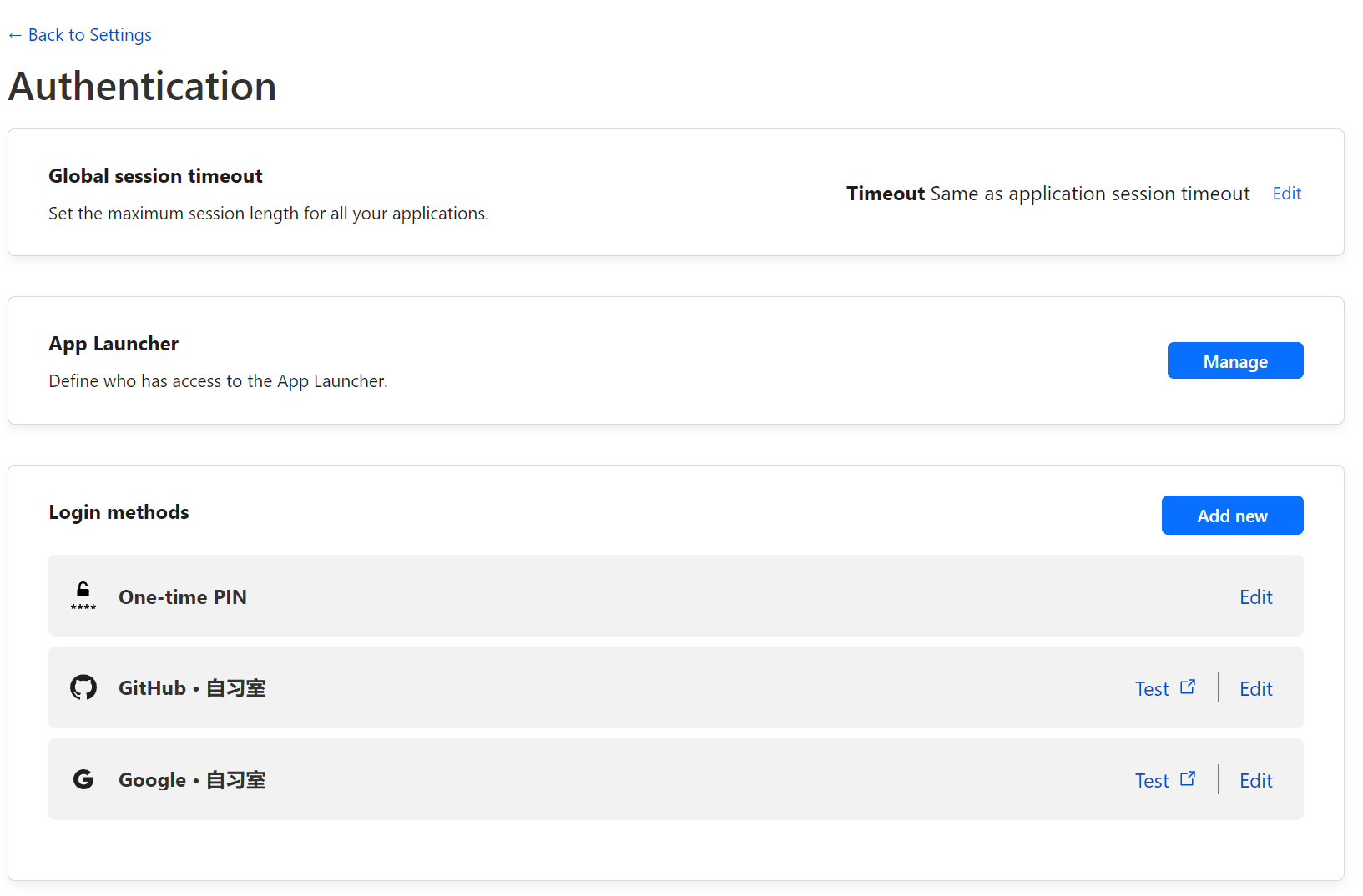
Zero trust - Access - Applications - Add an application
如果有自己的域名,直接点self-hosted,进入设置页面。
如果你没有自己的域名,使用cloudflare pages的默认域名{project-name}.pages.dev,那么这里self-hosted是灰的无法添加,会推你去买自定义域名。实际上有可以绕过的方法。讲完如何设置,最后再讲如何绕路。
更新:cloudflare更改了规则,堵上了这个绕路的缺口。目前没有自定义域名默认只能对{project-name}.pages.dev进行设置,无法设置path添加admin。也就是说,只能对全站设置登录,无法仅设置后台管理页面的登录。除非你做一个全私密的、只有指定用户可以访问、一旦访问就暴露后台的博客,这个登录设置就失去意义。这等于还是在推大家去买域名。

以下依次设置Overview - Policies - Authentication - (Settings可以不管)
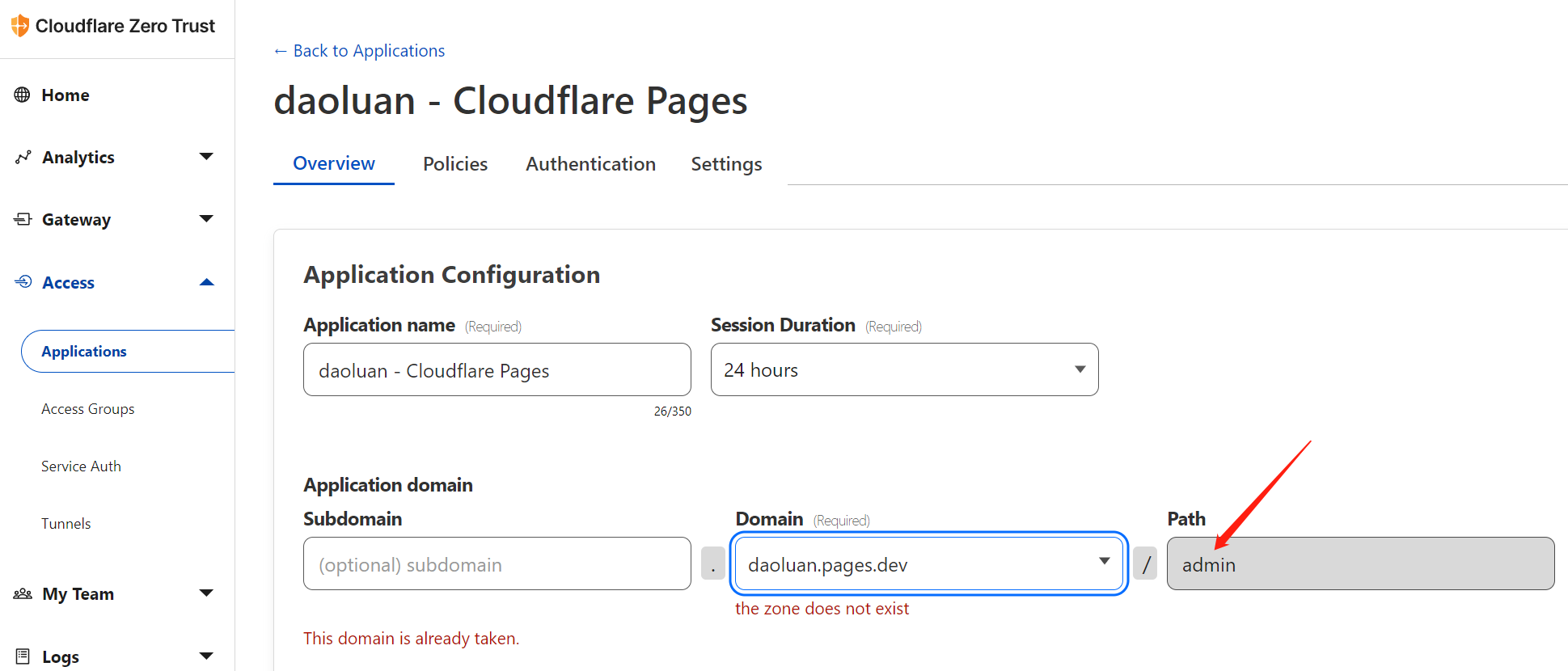
1, 先在overview里按下图设置。Session Duration设置多久需要重新登录一次。要注意的是,先填写path里的admin,再填写domain。先填domain的话就无法填写后面的admin了。
在这个页面还可以自定义logo。Application name和Application Logo都会显示在你的登录页面上。

如果没有自己的域名,填好domain会显示红字提醒the zone does not exist,this domain is already taken,不用理它,可以继续设置。
如果有自己的域名,可以另外设置好自定义域名和bulk redirects,这样只要设置自定义域名,不用再设置pages.dev的默认域名,不必按开发者的说明分别设置两个。
步骤是:
- 在cloudflare dash - pages - 你的project name - custom domains里设置好自定义域名。
- 到左边栏最下面的bulk redirects - create bulk redirect list,把pages.dev的默认域名指向自定义域名。
- 再来设置zero trust access。
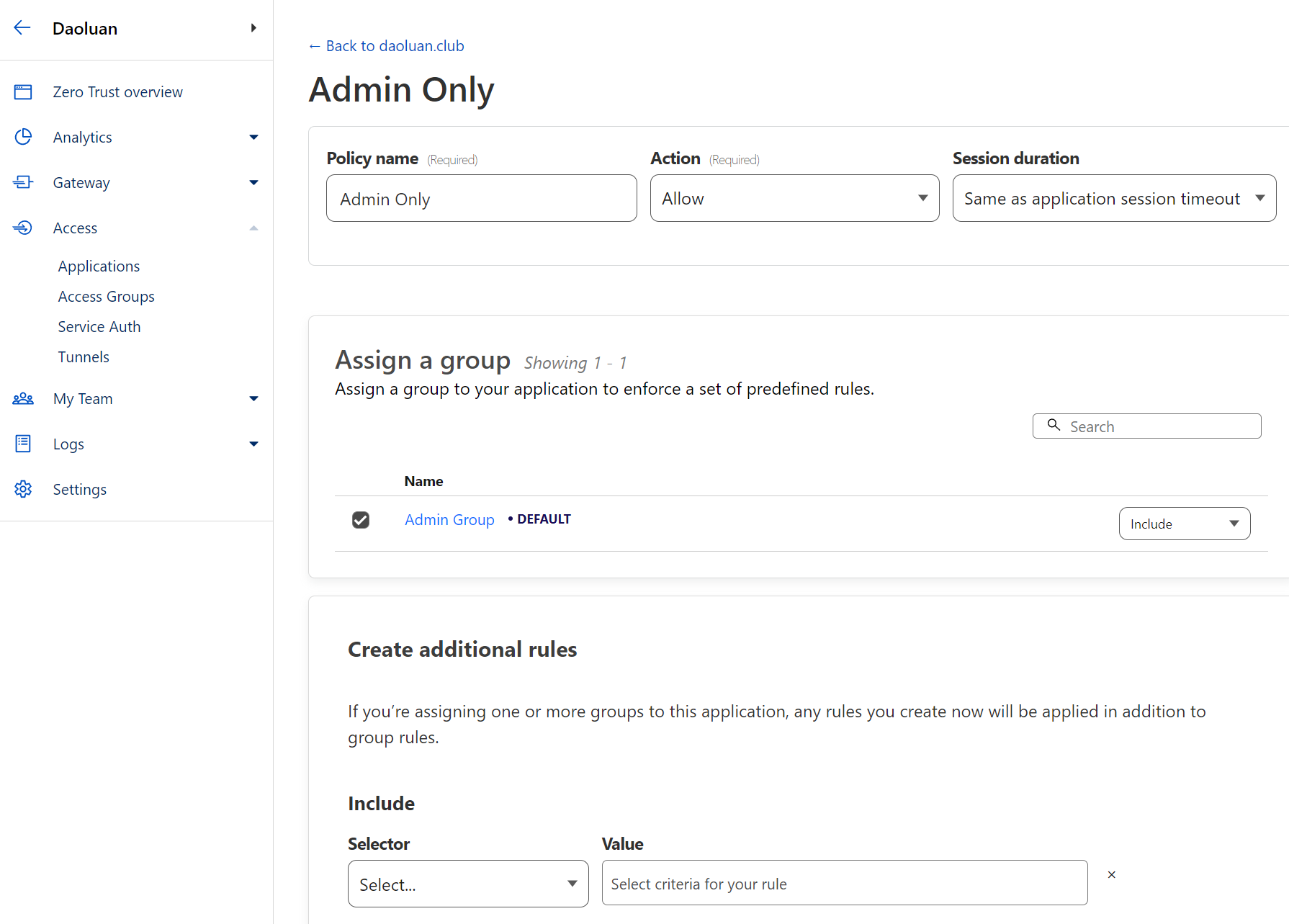
2, 下一步设置Policies,按下图所示设置。
如果只有你自己,assign好admin group就行,不用再设置其他。
如果还需要设置访客,可以create additional rules,添加其他人的访问规则。

3, 下一步,Authentication - Accept all available identity providers
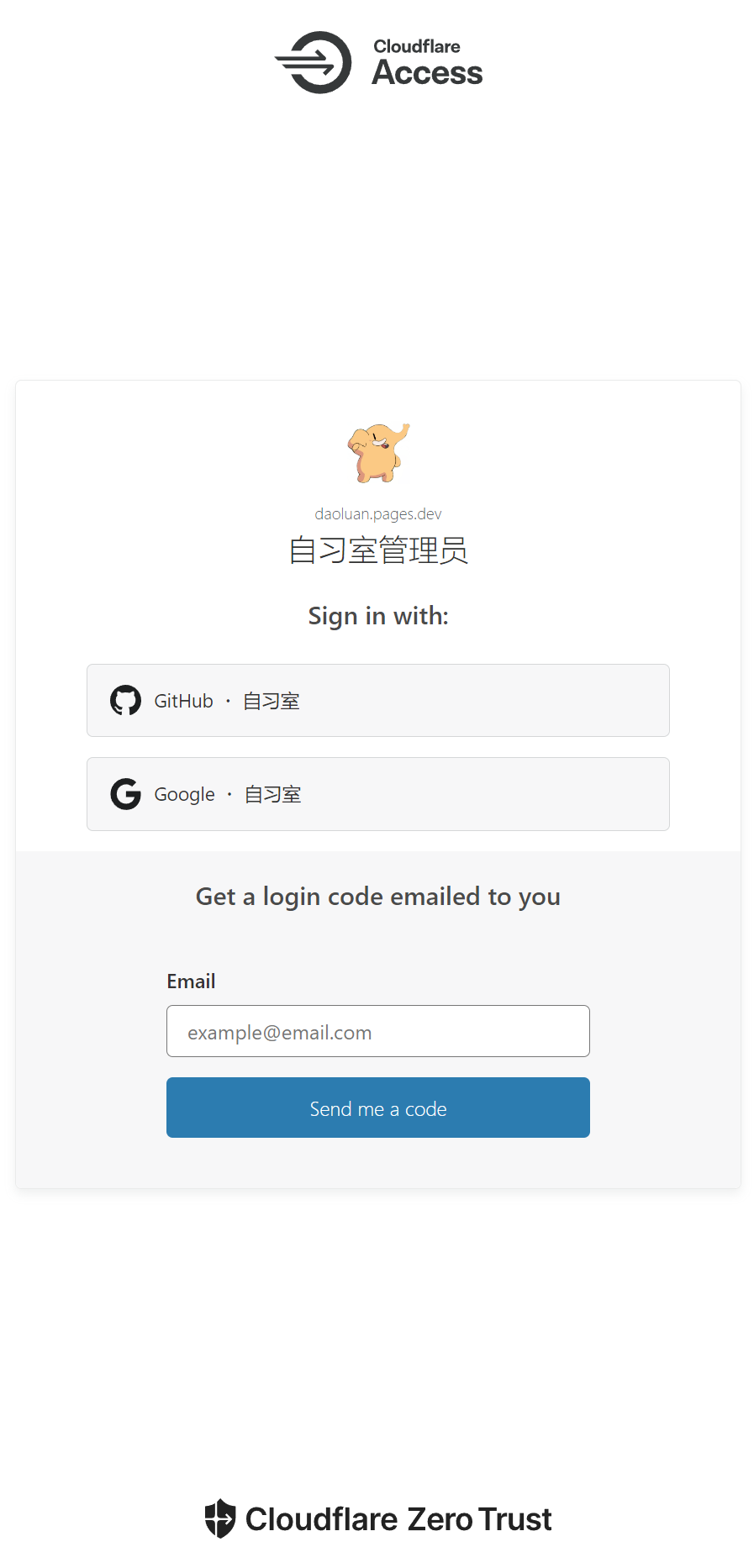
4, 然后就可以Save Application了。这时再去访问刷新admin page,应该就会出现下图所示的登录界面。整个microfeed安装中最复杂的一部分就设置完成了!

另外,如果要设置Visitors group,先到Add Group里添加该组,然后在group configuration里添加用户emails,保存,然后到Applications里添加一条针对Visitor的policy,assign a group里勾选visitor group就可以了,这样访客用户填写email就会收到一次性的PIN。
开发者还提到,可以给整个blog设置登录,这种情况下要注意的是,admin界面无法分开登录,登录进入blog就可以进入admin。如果有这个需要,只要设置blog的登录就可以了,不必分别设置blog和admin。
如果你用了自定义域名,后面的可以不用看了。
最后讲一下没有自定义域名绕路的方法,以及会遇到的小坑。
更新:前面说了现在用默认域名已经无法单独设置后台管理界面,但还是可以对整个域名设置登录界面。保留下文作为参考。
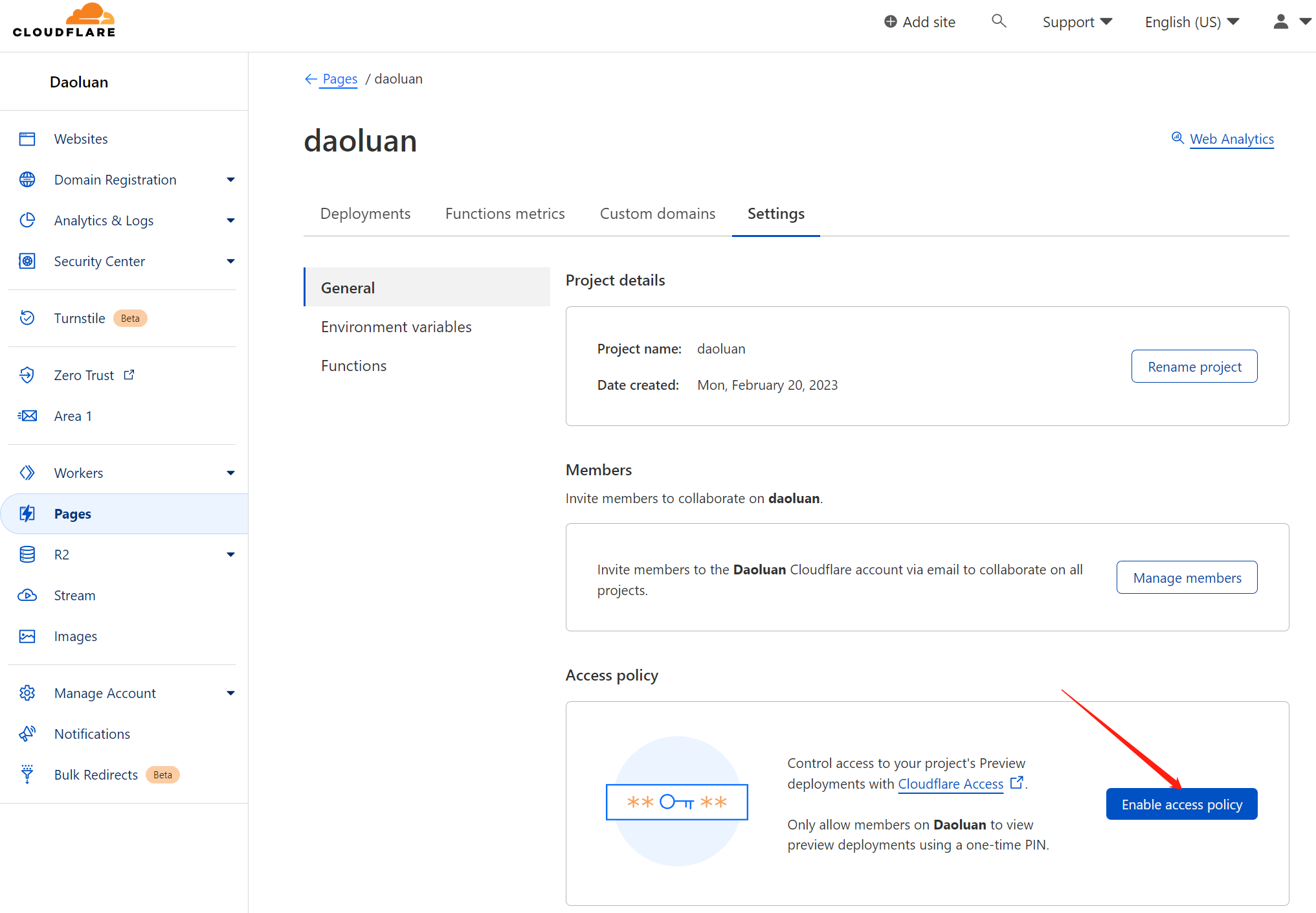
到dash.cloudflare.com - pages - 点进project比如daoluan - settings - Enable Access Policy,之后enable会变成manage policies,点这个就带你回到设置app的页面。

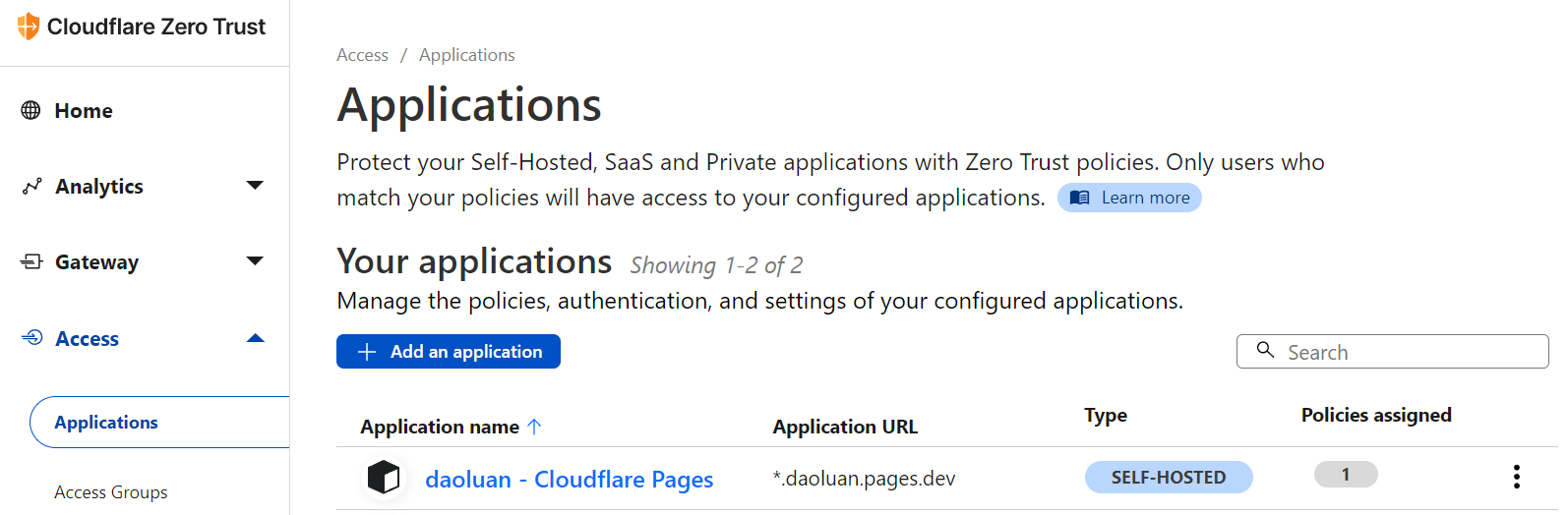
回到刚才Application(back to applications)的页面,已经自动生成了一个名为{project name} - cloudflare pages的application。
这时你点击app名 - 点右边出现的configuration,就可以进入设置页面按照前文所说编辑这个app了。
这种情况下,域名默认是空的,如前文所说,填进去时会出现zone does not exist,不用管它继续往下。
保存后这里又会变空,以后只要重新编辑都会提示没有域名,必须再次到overview把域名填好,再编辑,最后再save app。
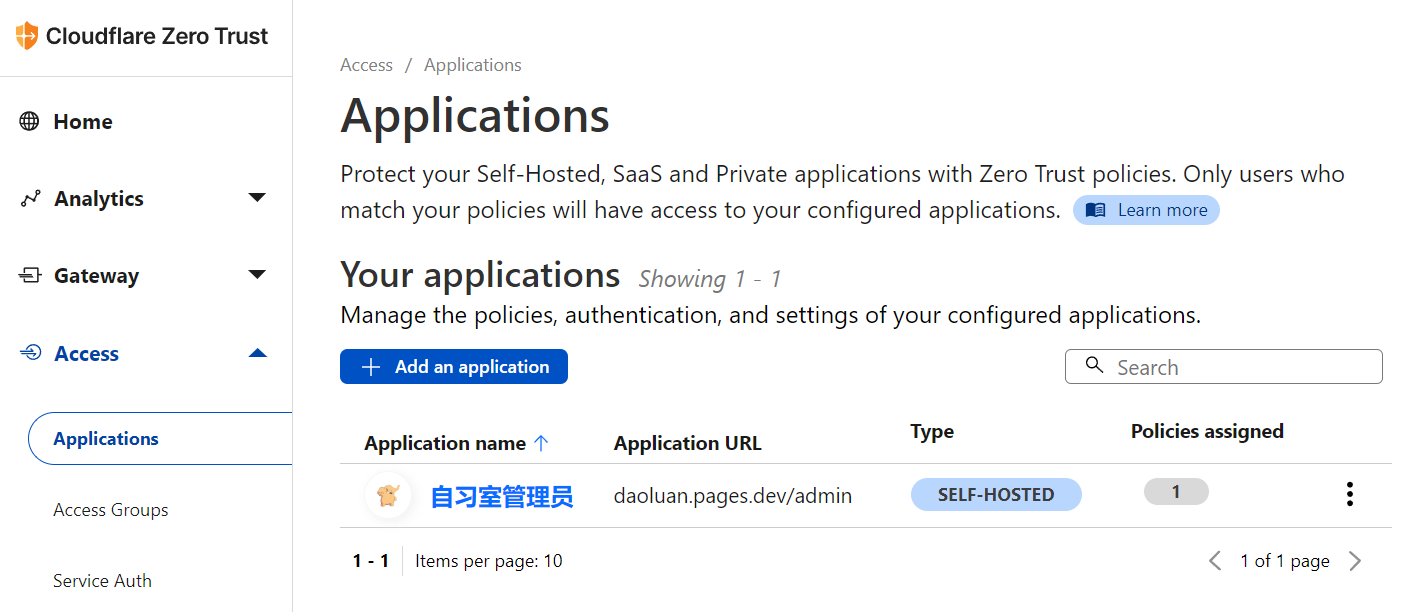
最后显示在Application URL下的应该是{project-name}.pages.dev/admin,没有前面的星号。
这样就设置成功了!
编辑前如下图

编辑后如下图

相关blogs:
推荐blog